注释
|
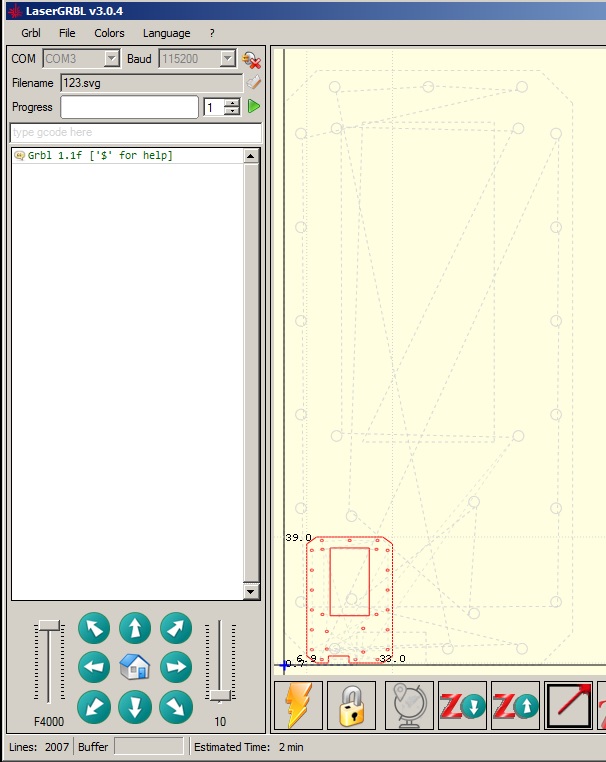
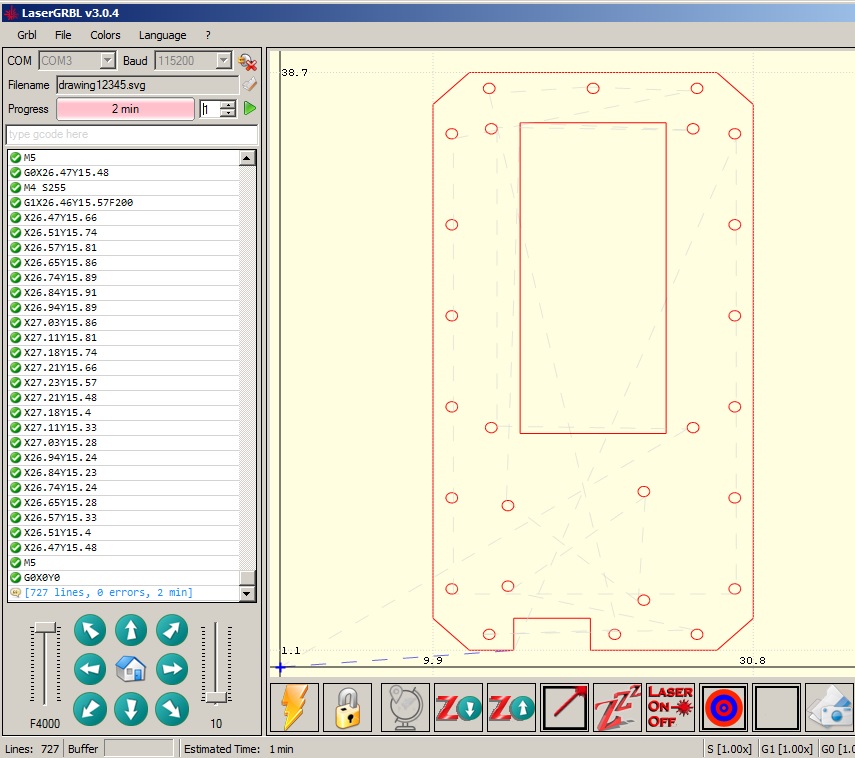
你好。 我将设置保留为默认设置,加载了在 Inkscape 中制作的 .svg 文件。 我还注意到代码中没有生成返回原点代码。 生成的代码(开始和结束)去掉了一大段,实际上是 234 行代码:
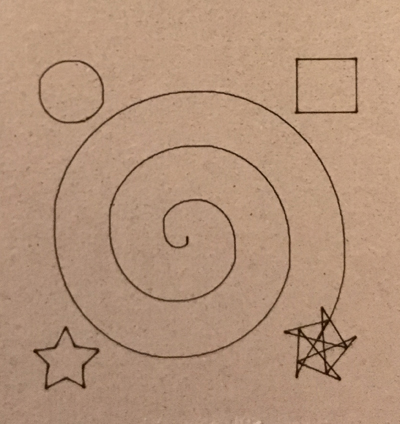
这是 1 次通过后完成的测试燃烧。 |
|
你好@StuartB4 我使用了第三方代码(经过大量修改)进行 SVG 转换,所以我预计会出现一些问题,但发布新版本的愿望比强烈测试它更强烈!
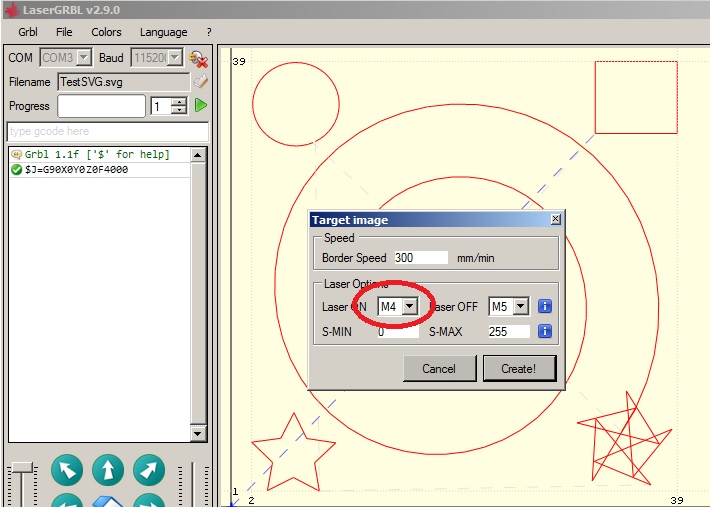
M3 而不是 M4 和最后缺少 Go-Home 是已知的。我会尽快修复。
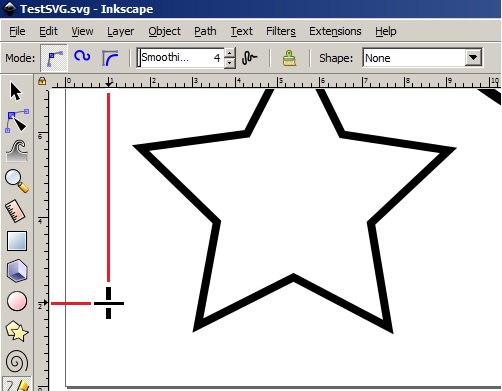
我认为偏移量不是由代码添加的,而是已经存在于您的原始 svg 绘图中。核实!
这是一个问题还是没关系?我认为代码是在 xms-svg 代码中生成的,我身边几乎没有控制权。 |
问题已删除? |
|
对不起。我的错。我在设置中关闭了 PWM 模式。 |
|
Здравствуйте。Все хорошо, открывает. Возможно сделать маштабирование векторов。Спасибо |
|
翻译:你好。一切顺利,打开。可以进行矢量缩放。谢谢 是的,作为未来的选择,我将添加缩放。 |
|
嗨,干得好!
我测试打开从 Corel DRAW X7 64b= 导出的 .SVG 文件效果很好 谢谢 |
我不能排除。也许在未来但不是现在。 |
|
你能提交你的svg吗? |
|
此处不支持 SVG。:( |
|
压缩并上传 |
|
我发现了错误。 谢谢, |
|
我确定问题出在文件中,但如果您可以共享它(有问题的那个),我可以尝试使导入过程更强大和容错 |
|
当然。 另一个很棒的功能是可以导入 dxf 文件。 这里是。 感谢并祝贺你的出色工作。 |
|
经过一番搜索后,我发现xml 规范定义了 xml 中只允许使用某些字符范围(svg 是 xml 文件的一种形式)。所以你的文件不是有效的 xml 文件。 在解析文件内容之前,我试图去除有效范围之外的任何字符,现在我能够正确读取您的 error_file.svg LaserGRBL 的未来版本会更强大! |
|
我很高兴为这个项目做出贡献。 不要忘记允许直接导入 dxf 文件,而不必转换为 svg。
|
|
撞。有任何想法吗? |
|
嗨hk89。 用 Notepad++ 查看文件。 |
|
我刚刚从 inkscape 进入 svg 文件并尝试将它们加载到 lasergrbl 中。图像很棒,但我无法让它们达到我需要的确切尺寸。我还制作了一个 100mm x 和 y 偏移量的夹具,以便我可以快速重复烧伤。svg 没有调整大小和偏移的选项,我知道你正在处理这个问题。我很想知道事情进展如何。 |
|
你好。 |
我有同样的问题。似乎在使用 Illustrator 时,LaserGBRL 将 mm 视为 pt 并除以约 2.83465。我一直用我的测量值除以这个值,但我喜欢 Rudi 的建议,因为它更容易。 |
|
查看我从中获取 SVG 库的项目代码,我在评论中看到它说: 这正是此处报告的问题 的原因@Ziggy2013 查看文件 GCodeFromSVG.cs 第 319 行的代码,我们可以看到该代码仅使用参数“角度”而忽略了旋转点。 现在我正在寻找一个三角函数解决方案(我不是很擅长这个)来实现围绕 0.0 以外的点的旋转 |
|
这看起来很简单,只需将转换矩阵的 M11、M12、M21、M22 的赋值替换为调用 RotateAt 函数即可。 测试文件 pent with vines here and now imported correctly. 我要做更多的测试。 |
|
感谢 arkypita 跟进此问题。 关于如何处理原点以外的点旋转的解释在 youtube 上- |













在这里写下关于 SVG 支持的信息