注释
|
如果工具栏是可定制的,可以将任何面板中的元素放置在工具栏中,会怎样?用例 0:假设我有一个经常运行的宏,能够将宏按钮拖放到(或拖放和复制)到工具栏上会非常整洁。用例 1:出于类似的原因,我可能想将某些内容从通用操作移到工具栏中,然后关闭通用操作面板鉴于此的复杂性,也许一个好的折衷方案可能是在工具栏编辑菜单中,按钮列表可以通过迭代每个面板并将所有按钮迭代到列表中来生成。如果列表项有复选标记,按钮是否被复制到工具栏中?谢谢!
|
|
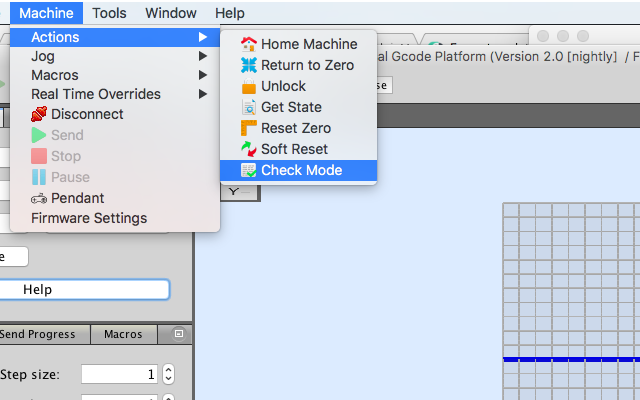
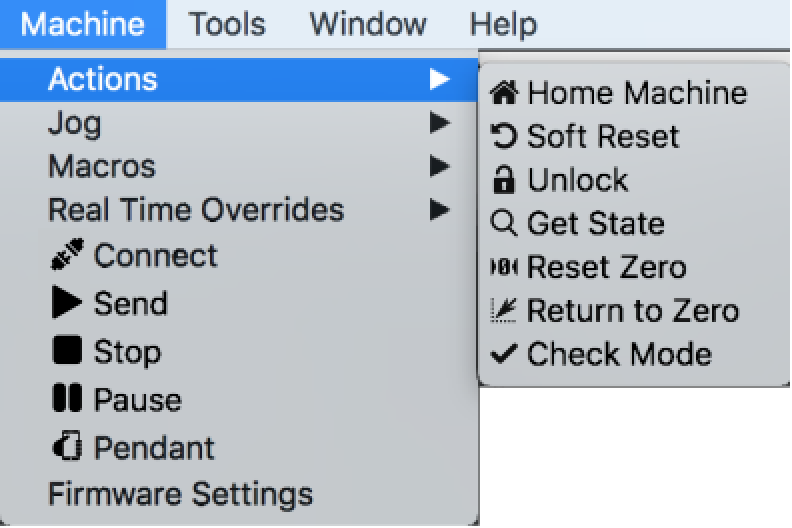
@carneeki对于“正常”操作,该功能内置于 UGS 使用的框架中。如果右键单击工具栏,您可以看到“自定义”功能。现在所说的“正常”是指有一个 UGS 中的问题是许多操作都是以编程方式进行的,因此它们永远不会在平台上注册。“通用动作”目前存在于一个简单的 Swing 类中,因此每个动作都需要转换为一个 Action 类。 宏的一个额外困难是它们是完全动态的并且带来了一系列全新的复杂性(它们被部分注册以将它们放在菜单中并使它们可用于键绑定,可能有一种方法可以使它们可用)。 您可以在 中看到这一点, |
|
我在我的拉取请求#643中试了一下,但我没有让键绑定工作。然后我就当爸爸了。。=P 威尔,我想你可以拒绝那个拉取请求,因为我没有时间完成它。 |
|
@breiler恭喜!我有一个 2 岁的孩子,所以我绝对可以理解。 |
|
@winder这几乎正是我的想法……我觉得自己像个布偶,因为我以前从未尝试过右键单击工具栏!谢谢 :) |
|
我也可以插话并请求可编辑的常见操作吗?也许在设置窗口的某个地方。有些从未适用于我,我宁愿用我的一些宏替换(转到 G58、主轴开/关、z 探针等)
|
|
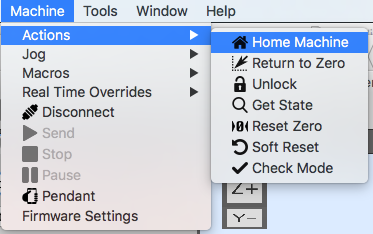
@jahnj0584您只需为此使用宏,这些操作中的大多数都是特殊的,因为控制器实现直接定义了它们(即 GRBL 用于 对我来说,我只经常使用 HOME 键,很少使用 RESET 键。因此,能够将它们放在工具栏上意味着我将能够关闭“通用操作”窗口。 |
|
我同意那个行动计划。同时,我可以将我使用的 Commons 复制到宏窗口并删除该 common。2017 年 11 月 28 日下午 4:47,“Will Winder”<notifications@github.com> 写道: @jahnj0584 < https://github.com/jahnj0584> 你会为此使用宏,这些动作中的大多数都是特殊的,因为控制器实现直接定义了它们(即 GRBL 使用 $G 来获取当前状态但另一个控制器可能有不同的例程,另外不同版本的 GRBL 有不同的代码家用机)。对我来说,我只经常使用 HOME 键,很少使用 RESET 键。因此,能够将它们放在工具栏上意味着我将能够关闭“通用操作”窗口。— 你收到这个是因为你被提到了。直接回复此邮件,在 GitHub < #823 (comment) > 上查看,或静音线程 < https://github.com/notifications/unsubscribe-auth/AQlzDL4ArWATjsJ8R2Hrl9Btt10c0_flks5s7HFKgaJpZM4Qq5ia > 。
|
|
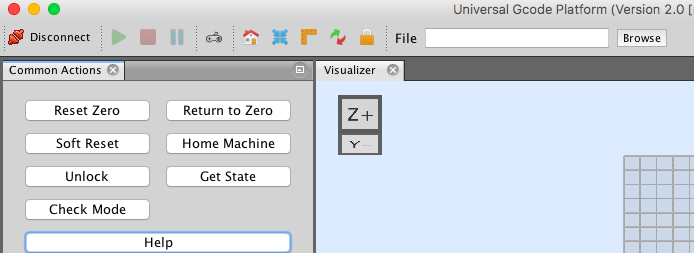
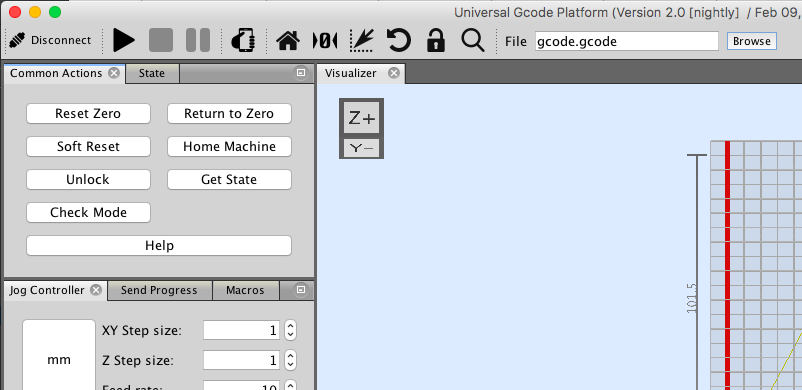
我已经为带有自己图标的常见操作创建了操作类。我使用了与开始/暂停/停止操作相同的图标集(http://www.customicondesign.com/free-icons/flatastic-icon-set/)但是在寻找直观的图标时遇到了一些问题……如果你有任何建议,请让我知道,我会改变它们! 当机器处于与以前相同的空闲状态时,按钮将被激活。但作为未来的增强功能,也应该可以在特定状态下激活按钮,例如。解锁按钮仅在机器处于锁定状态时有效。 |
|
为强大的领域(例如,与通用计算相对)的综合图标集非常具有挑战性。我最近重新设计了 DRO,我已经或可能计划继续改进应用程序的外观。这项工作将包括替换大部分现有图标,可能使用单色或双色配色方案。 正如您所说,很难找到运行良好的现有图标,如果您碰巧是一名设计师,设计解决方案仍然非常困难。更难实现一致且令人愉悦的全彩色图标设计。 我确实喜欢工具栏和图标的自定义,这似乎是唯一合理的方法。不过我更喜欢文字。我非常喜欢宏面板,我真的很想能够构建多个这样的面板,并按照我喜欢的方式安排我最常使用的各种动作,甚至可能使用颜色编码(这本身就是一个设计挑战). 所以最后,我觉得如果我按照我的意图重新设计它们,这些图标添加将为我做更多的工作。我真的很喜欢一些但非常清晰的图标。 |
|
@dastultz,您对我们应该如何进行有什么建议吗?
|
|
我已经重新阅读了这里的主题,似乎人们确实不想让“共同行动”占用空间。有些人似乎和我的想法一样,但其他人喜欢自定义工具栏。 我在 11 月做了一些图形设计工作,重新设计了 DRO,并打算将类似的样式应用于点动控件和工具栏。我只是一直没时间继续。 我能做的最好的事情就是尝试回到游戏中,要么找到我认为有用的图标,要么自己设计一些。从功能上讲,我喜欢这里提出的建议。我认为干净一致的外观和感觉确实可以帮助 UGS 呈现出更专业的外观。 |
|
很棒,很棒的作品@dastultz!它们可以作为 SVG:s 使用吗?我在哪里可以找到它们? |
|
很高兴你喜欢这些图标。我把它们附在这里了。 一半是我的,另一半来自 flaticons,所以我们需要给予信任。 @breiler如果您可以在提交拉取请求之前发布一些带有新图标的屏幕截图,那就太好了。我想看看他们在最终定型后是否需要任何工作。 |
|
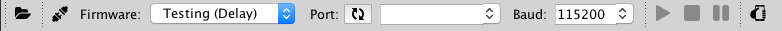
啊,是的! 您是否使用两个图形进行连接?所以它在不连接时是“分开的”? 我可能对放大镜有点困扰。如果您将其视为检查某物,我认为它完全有效。嘿,事情的状态是什么?但是玻璃杯用于“搜索”所有其他应用程序,这并不真正适用于 UGS。我正在考虑在圆圈中放置某种符号,# 或 $ 或其他东西。我不是很担心,我可以接受它,想知道其他人的想法。 |
|
是的,我同时使用了它们,因此它们可以按预期工作。 |
|
虽然我喜欢单色,但像红停和绿走这样的东西长期以来一直是标准的,看到它们变成黑色实际上是一种烦恼。与其他一切相比,它们应该突出 |
|
在 2018 年 2 月 18 日星期日下午 2:47,Julius ***@***.***> 写道:虽然我喜欢单色,但红停和绿走等东西长期以来一直是标准配置,它实际上看到他们穿着黑色衣服很烦人。与其他一切相比,它们应该突出
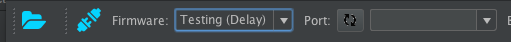
我在 11 月做了一些模型,其中包括连接/断开连接的颜色。我会尝试将其应用到当前图标中。
|
|
@dastultz如果您愿意,只要您只提供要使用的颜色,我就可以生成新图标。 |
|
另一个快速小 |
|
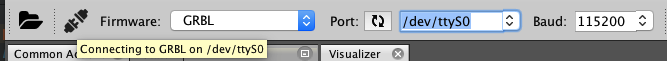
@breiler,这是相同的 SVG 文件,但颜色已添加到“已连接”状态。与 Julius 一样,我希望看到此图标与工具栏中的其他图标大小相同。(标签连接/断开也是如此,例如,它小于“波特”。) |
|
I myself don’t like the “disconnect/connect” label. So my vote is the standard action. If the association with icon and label in the menu system is good enough for everything else it should be good enough for connect/disconnect. (Are there hover labels for the toolbar icons?) |


















每次启动启用归位的机器时,您都需要使用“主页”按钮。所以应该比隐藏在“通用操作”面板中更容易访问。