评论
合作者
合作者
|
使用挂件代码,您可以收听 此示例代码说明了如何通过状态更改来更改 LED 颜色: // [Grbl Controller]
// state = {
// status: {
// activeState: '',
// mpos: {
// x: '0.000',
// y: '0.000',
// z: '0.000'
// },
// wpos: {
// x: '0.000',
// y: '0.000',
// z: '0.000'
// },
// ov: []
// },
// parserstate: {
// modal: {
// motion: 'G0', // G0, G1, G2, G3, G38.2, G38.3, G38.4, G38.5, G80
// wcs: 'G54', // G54, G55, G56, G57, G58, G59
// plane: 'G17', // G17: xy-plane, G18: xz-plane, G19: yz-plane
// units: 'G21', // G20: Inches, G21: Millimeters
// distance: 'G90', // G90: Absolute, G91: Relative
// feedrate: 'G94', // G93: Inverse time mode, G94: Units per minute
// program: 'M0', // M0, M1, M2, M30
// spindle: 'M5', // M3: Spindle (cw), M4: Spindle (ccw), M5: Spindle off
// coolant: 'M9' // M7: Mist coolant, M8: Flood coolant, M9: Coolant off, [M7,M8]: Both on
// },
// tool: '',
// feedrate: '',
// spindle: ''
// }
// }
let prevState = null;
socket.on('Grbl:state', function(state) {
if (!prevState) {
prevState = { ...state };
return;
}
const { status: { mpos: { x: prevX, y: prevY, z: prevZ } } } = prevState;
const { status: { mpos: { x: currX, y: currY, z: currZ } } } = state;
if (prevX !== currX && prevY !== currY) { // XY travel
led.light('yellow');
}
prevState = { ...state };
});
|
作者
|
超级有帮助,这应该让我开始。感谢您提供快速信息。 |
|
@ItsRobbAllen |








晚上好,我有一个很奇怪的要求。
我有一个 NeoPixel 环,我打算将它连接到我的主轴上。在大多数情况下,我希望它亮起白色以便我看得更清楚。它将由一个单独的 Uno 运行,但由于它是一个 NeoPixel 环,我想玩得开心。
我的想法是为特定事件设置特定的灯光模式(不直接绑定到 CNC.js,而是通用的)。
例如 –
运行时,所有灯都是亮白色,而 1 个像素是黄色,表示 XY 行进方向
在换刀期间,它会以绿色的追逐模式动画。
如果暂停 – 它会闪烁黄色。
如果出错 – 它会闪烁红色
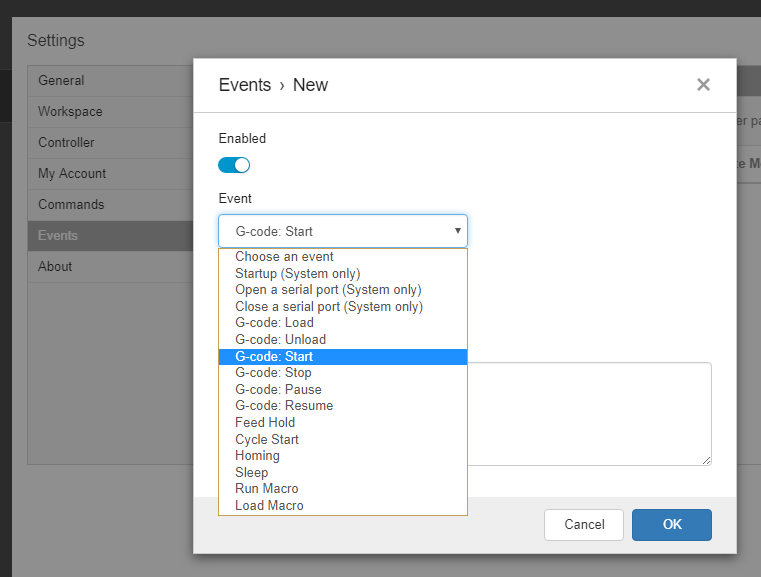
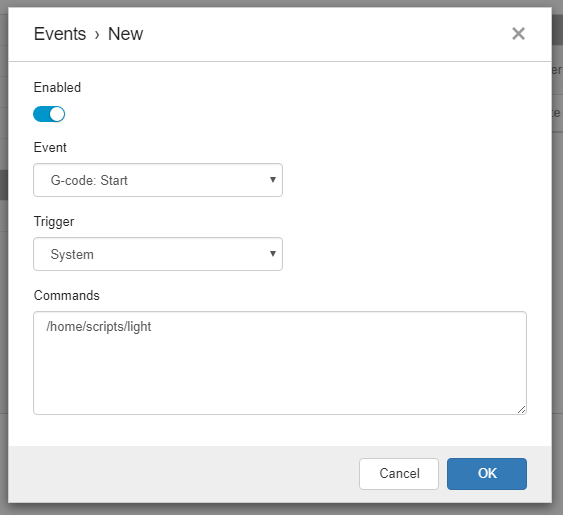
我想弄清楚的是在 CNC.js 中从哪里开始使用一个小部件
a) 可以连接到一个单独的串行端口
b) 可以发送消息
c) 如何从 CNC.js 读取这些状态
我是一位经验丰富的 .Net 开发人员,具有 Angular 和 JavaScript 经验。我可以弄清楚 UI 部分所需的大部分代码,但我很想知道是否有任何捷径可以弄清楚如何读取该流?我将查看显示部分并查看是否可以剥离一些信息,但如果有人有任何想法或想法从哪里开始,我将不胜感激!